
GitHub has added native support for Mermaid—enabling developers to quickly generate diagrams.
According to GitHub, both open-source and enterprise developers see a productivity boost of around 50 percent when provided with detailed documentation. Rich, visual formats often help to better present information.
Last month, GitHub added support for .svg files to comments in issues, PRs, discussions, and Markdown files like READMEs. However, GitHub says that it recognises the need to be able to keep diagrams up-to-date and create them easily.
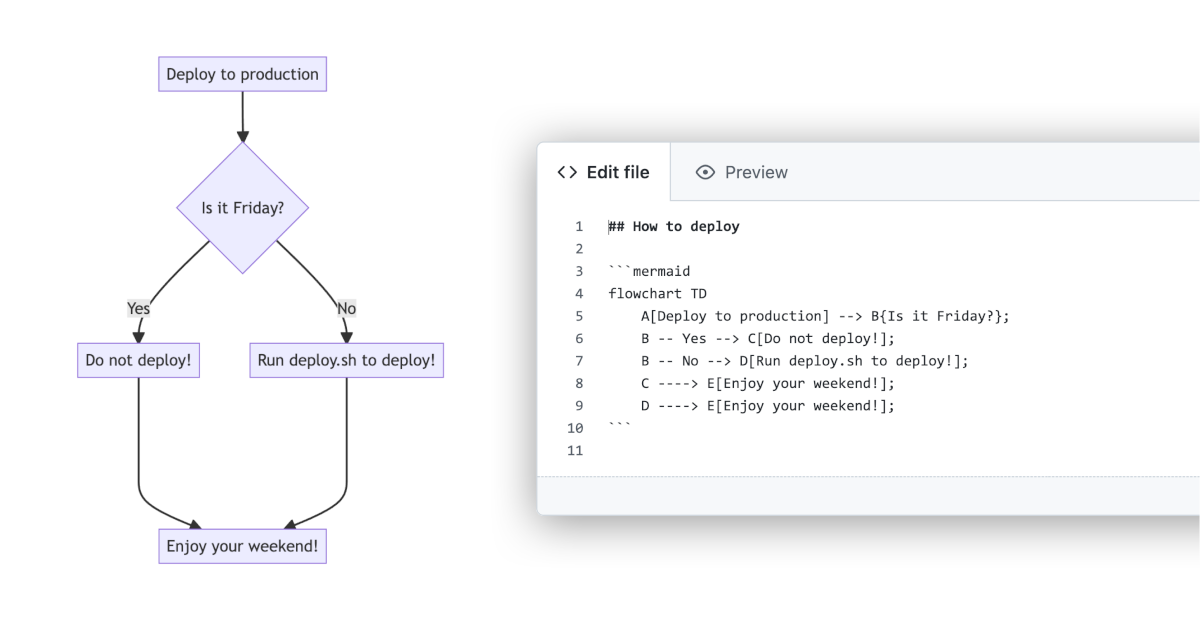
JavaScript-based diagramming and charting tool Mermaid takes Markdown-inspired text definitions and creates diagrams dynamically in the browser.
GitHub has now added support for Mermaid so developers can create graphs using easy syntax like:
```mermaid
graph TD;
A-->B;
A-->C;
B-->D;
C-->D;
```Which, in turn, will create the following diagram:

The resulting diagram is simple to edit if required, saving developers from having to create and upload new .svg files to present information visually.
A live Mermaid editor with sample diagrams is available here.

Looking to revamp your digital transformation strategy? Learn more about Digital Transformation Week taking place on 11-12 May 2022 and discover key strategies for making your digital efforts a success.
Explore other upcoming enterprise technology events and webinars powered by TechForge here.





